Project Introduction:
UTone, which means "Your Tone", is an AR foundation shopping app. I found out a problem that exists in my shopping experience on cosmetics shopping website like Sephora — customers can only see models' arms pictures with foundation to figure out whether the color is right for their skin colors. Is there a way to try on the foundation on customers' own face without going to the physical shop in person? I think an AR app is the answer. I think AR technology can help people to try on those foundation colors online. Furthermore, I want to let customers' shopping experience go beyond than just to try on the foundation online — I want customers to have a standard to help them to select the right foundation colors as soon as possible. So I did a research about how to figure out the right foundation color to a specific skin color. Then I found out that skin undertone plays a key role in choosing colors. Therefore, I came up with a skin undertone test placed at the beginning of this app to help customers with their future decisions. And that's why this app is called "Your Tone" — UTone. And the tagline is "Match your beauty."
Role: UIUX Designer, Immersive Designer, Illustrator
Task: Illustrations, 23 Pages App (1 Page for AR)Client: for young females between ages from 20 to 30
Problem: 1. No chance to try on the foundation color online; 2. No chance to do an skin undertone test.
Date & Duration: March — May, 2021
Concept: AR is close to us
While people are speaking of AR, they commonly feel like they are talking about an unfamiliar stuff that exists in a far future. Currently, it is normal for people to think that AR is a fancy but not necessary technology. This common thought inspired me to use AR to solve a daily basis problem to prove that AR is close to us and will be essential in a near future. Foundation is an essential cosmetic that people have to start with it for any further make up. I believe I am not the only one finding out it is difficult to decide which color to buy just base on the try on pictures placing foundation on models' arms. However, I also believe that trying on foundation online by customers themselves is out of many people's imagination. Therefore, I want to break the box in most people's mind in order to show the huge convenience that AR technology can bring to their daily life — AR is close to us.
Project Process:
1. Research
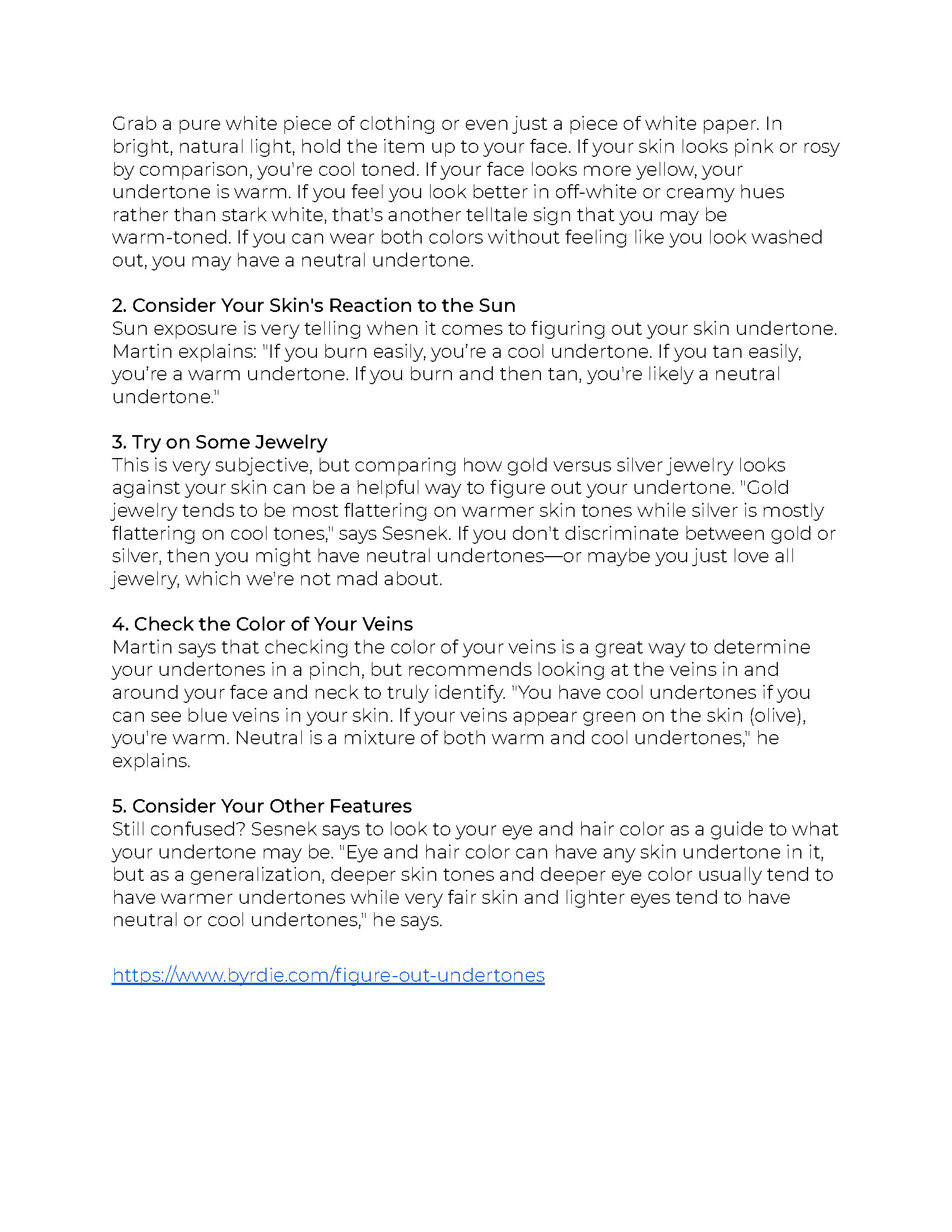
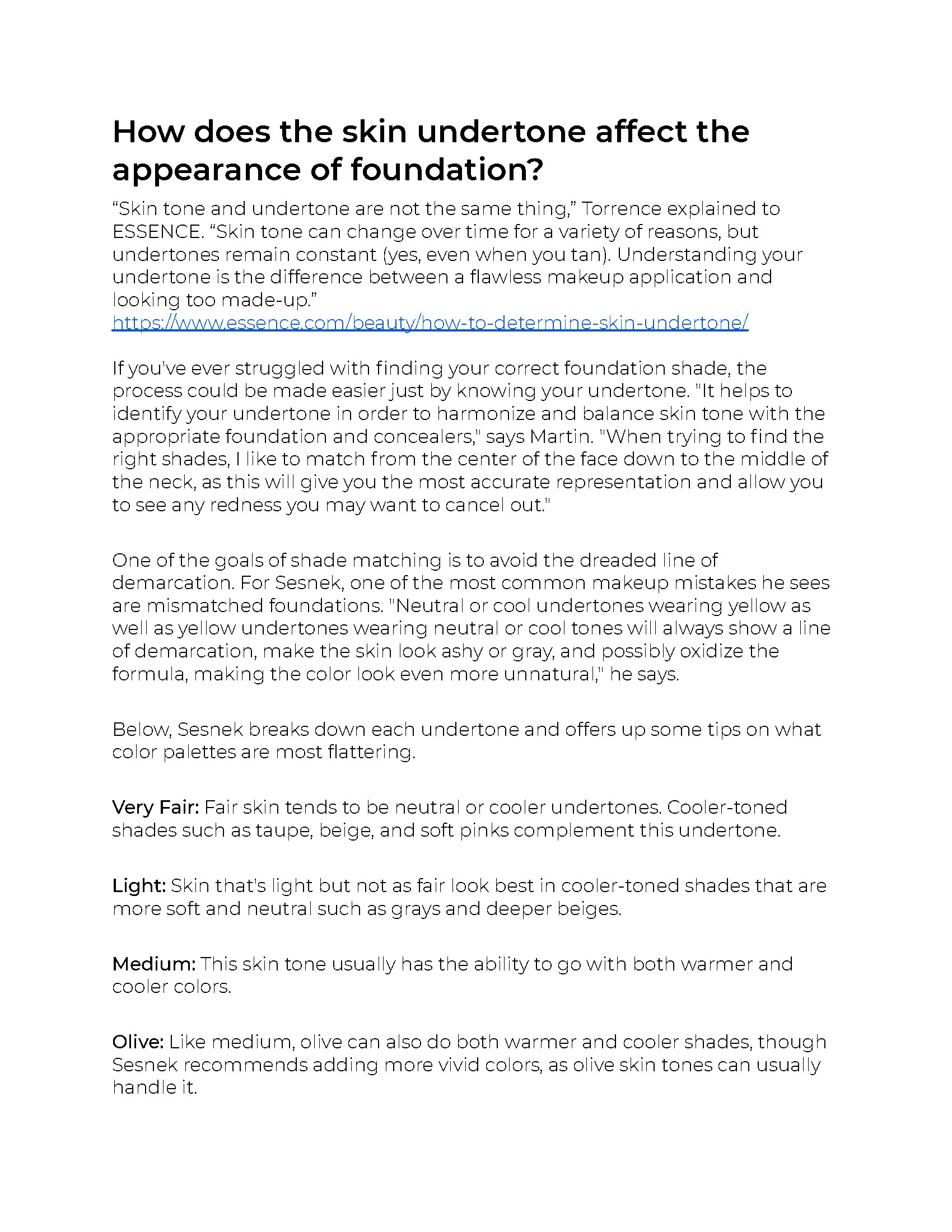
I spent some time on searching about skin undertone and how to choose the right foundation color with the knowledge of that. My research can be checked out via this link.



2. Style Guide
I decided to apply Kenjo I as my primary typeface to convey a sense of fashion. And I chose Nunito as the supporting typeface because it looks friendly, and it has various weights to show hierarchy.
I drew out the logo first, and plan to apply the logo's two colors to the app's user interface. I also plan to apply black, white, and grey to keep the interface looks simple.
3. App Mapping
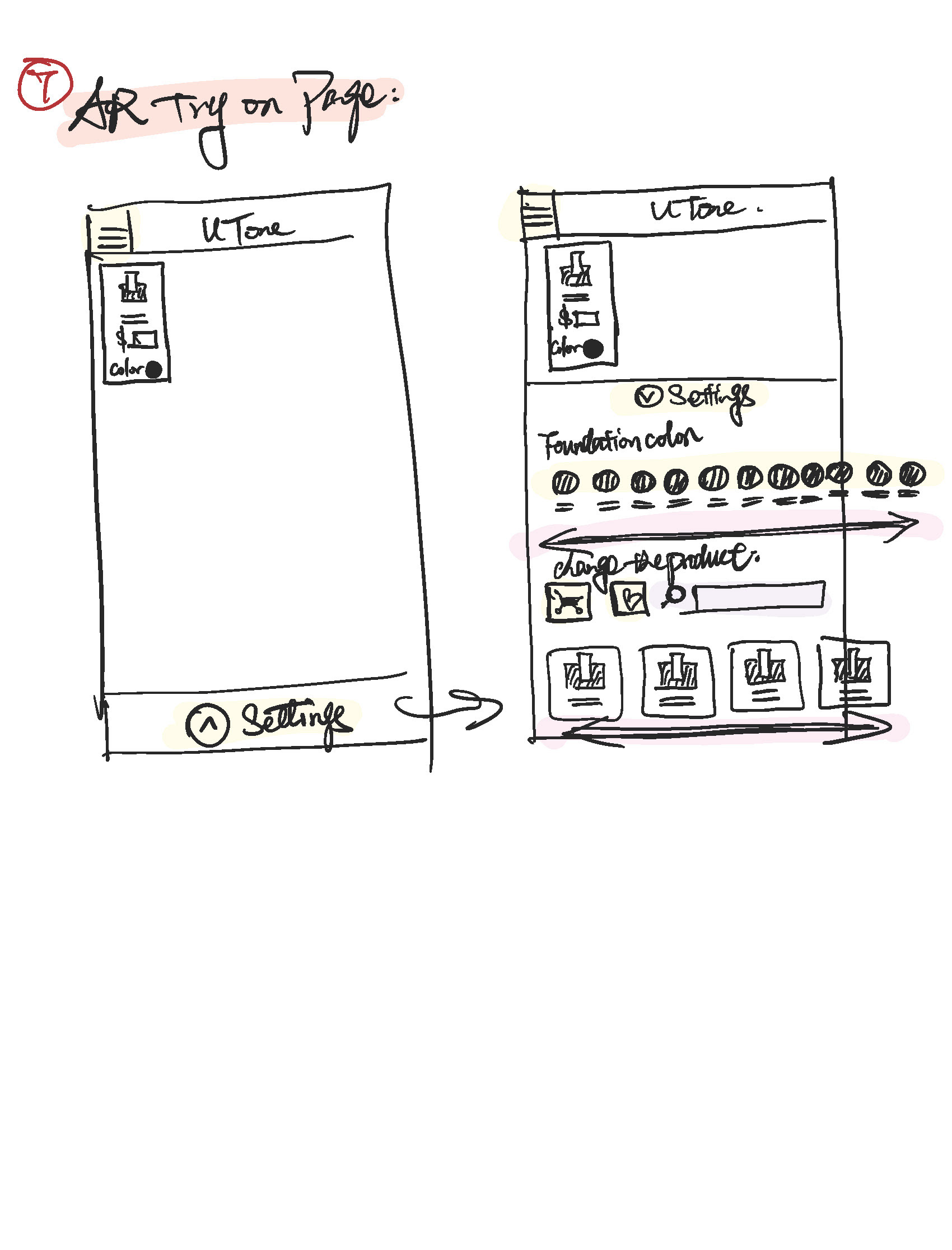
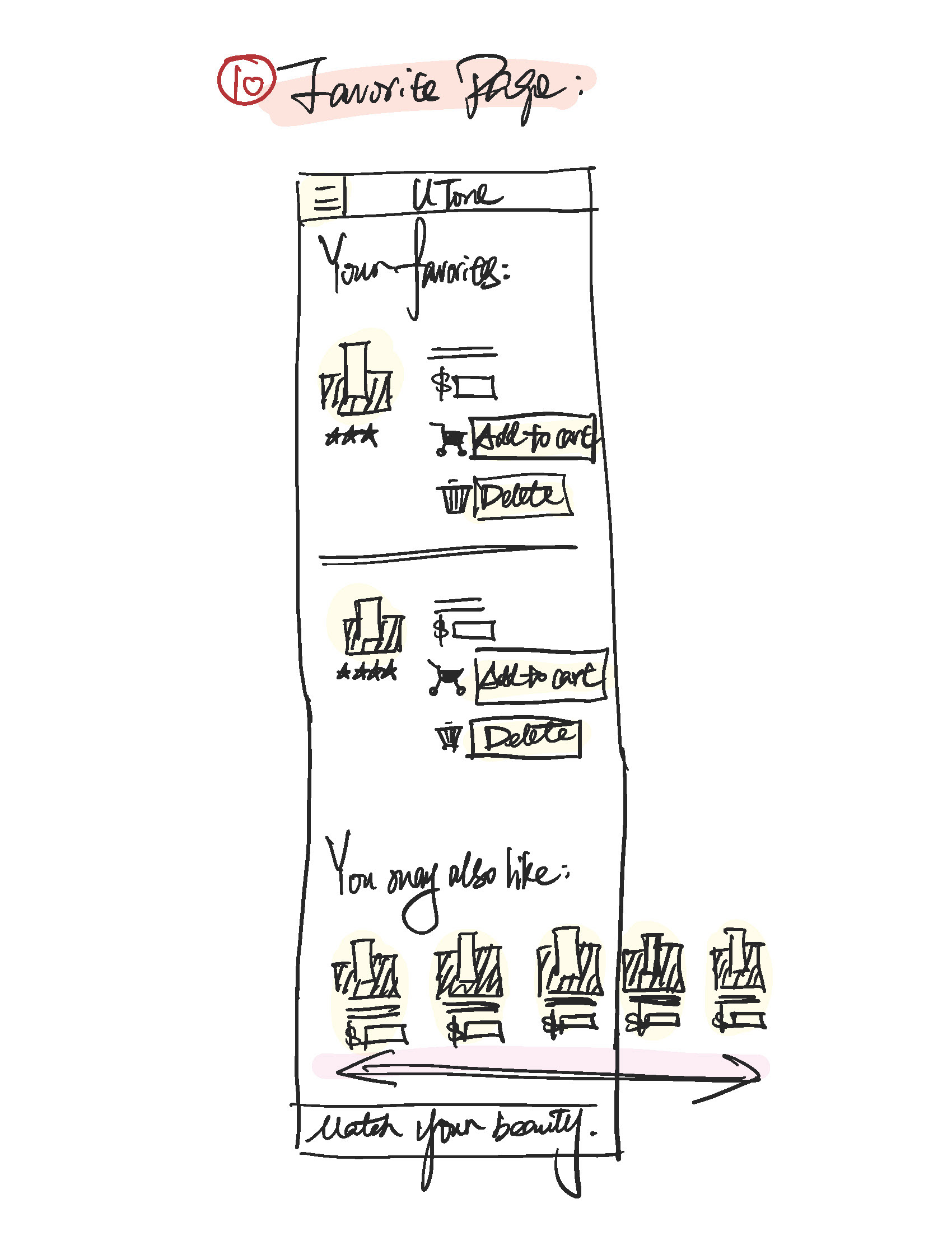
I drew out 20 interface sketches for app mapping. Full document can be checked via this link.



4. Personas and User Journeys
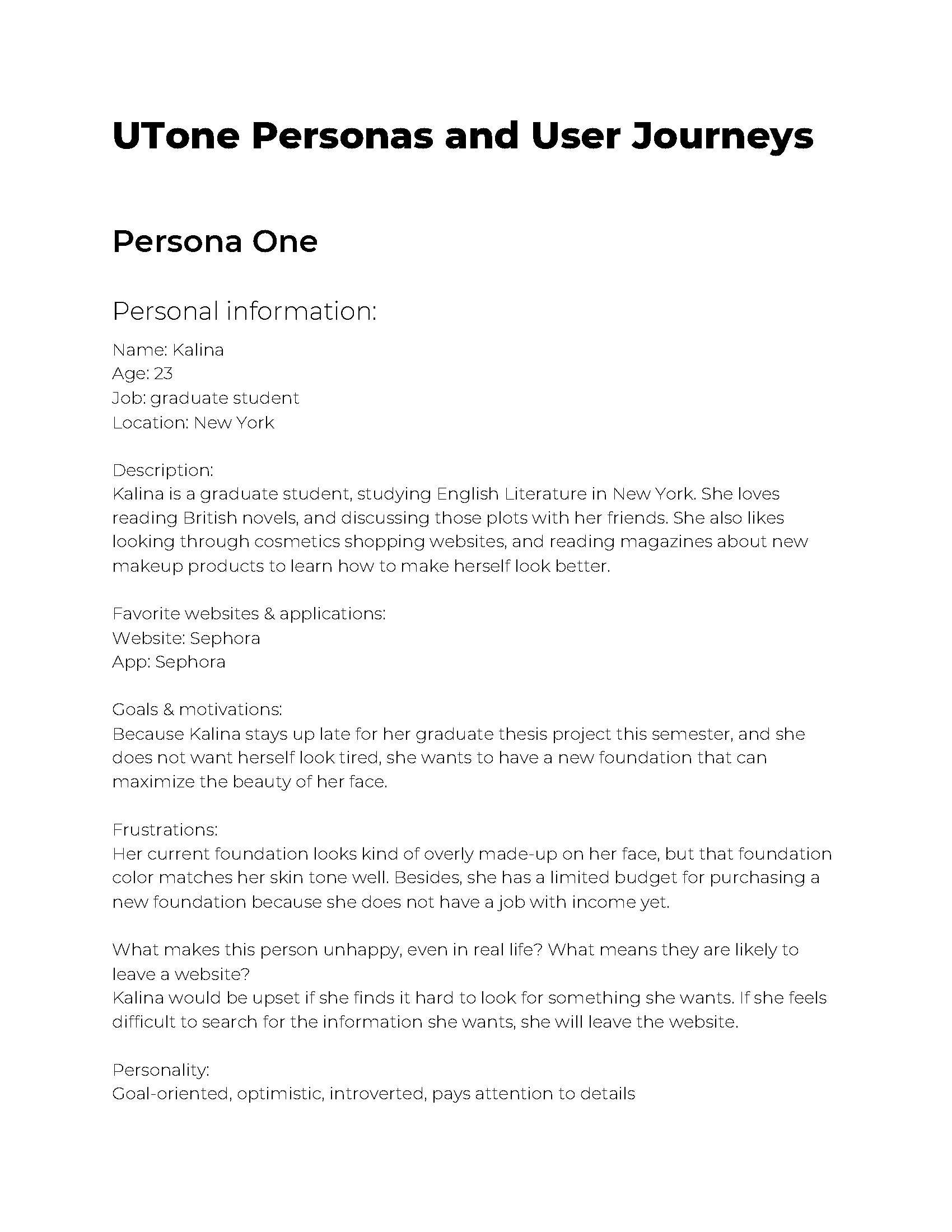
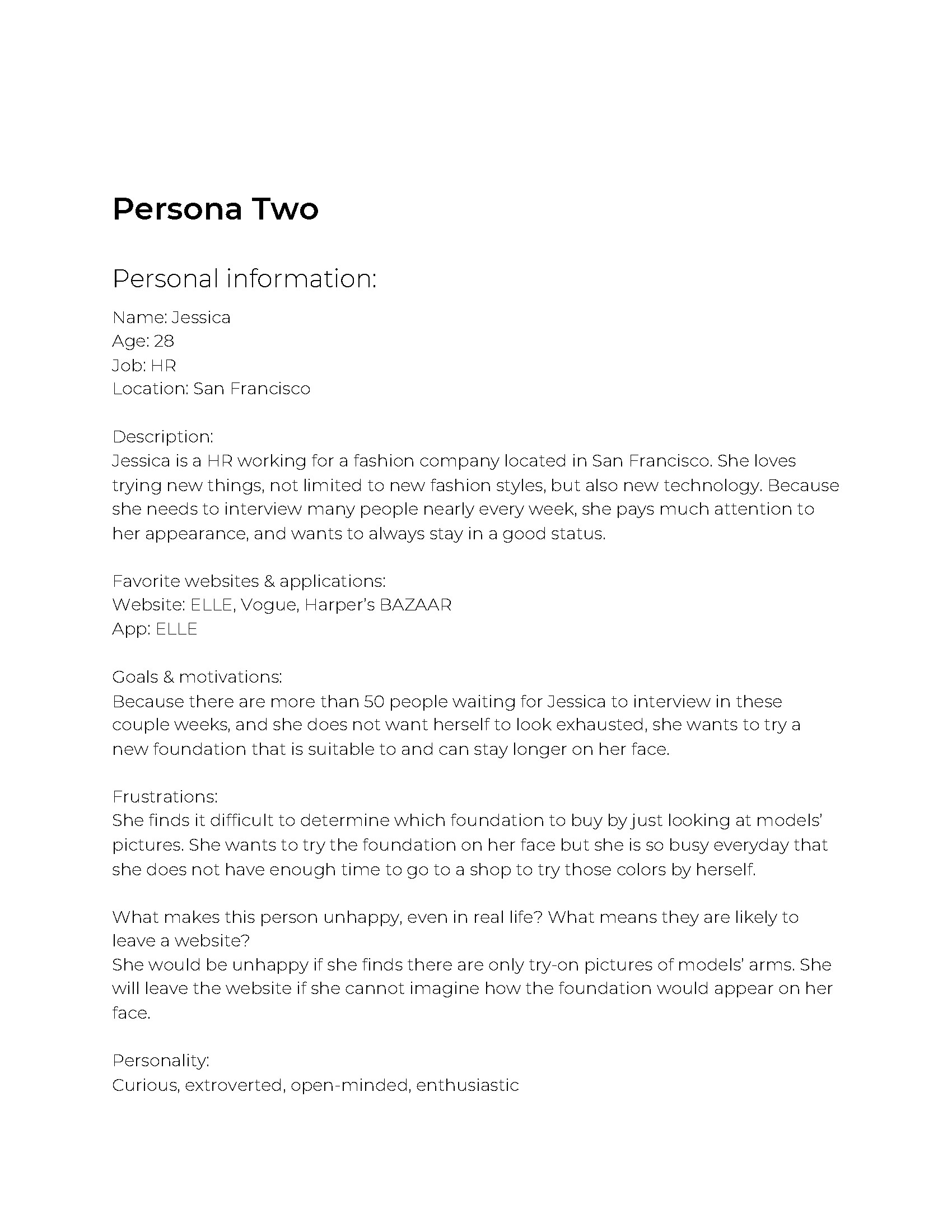
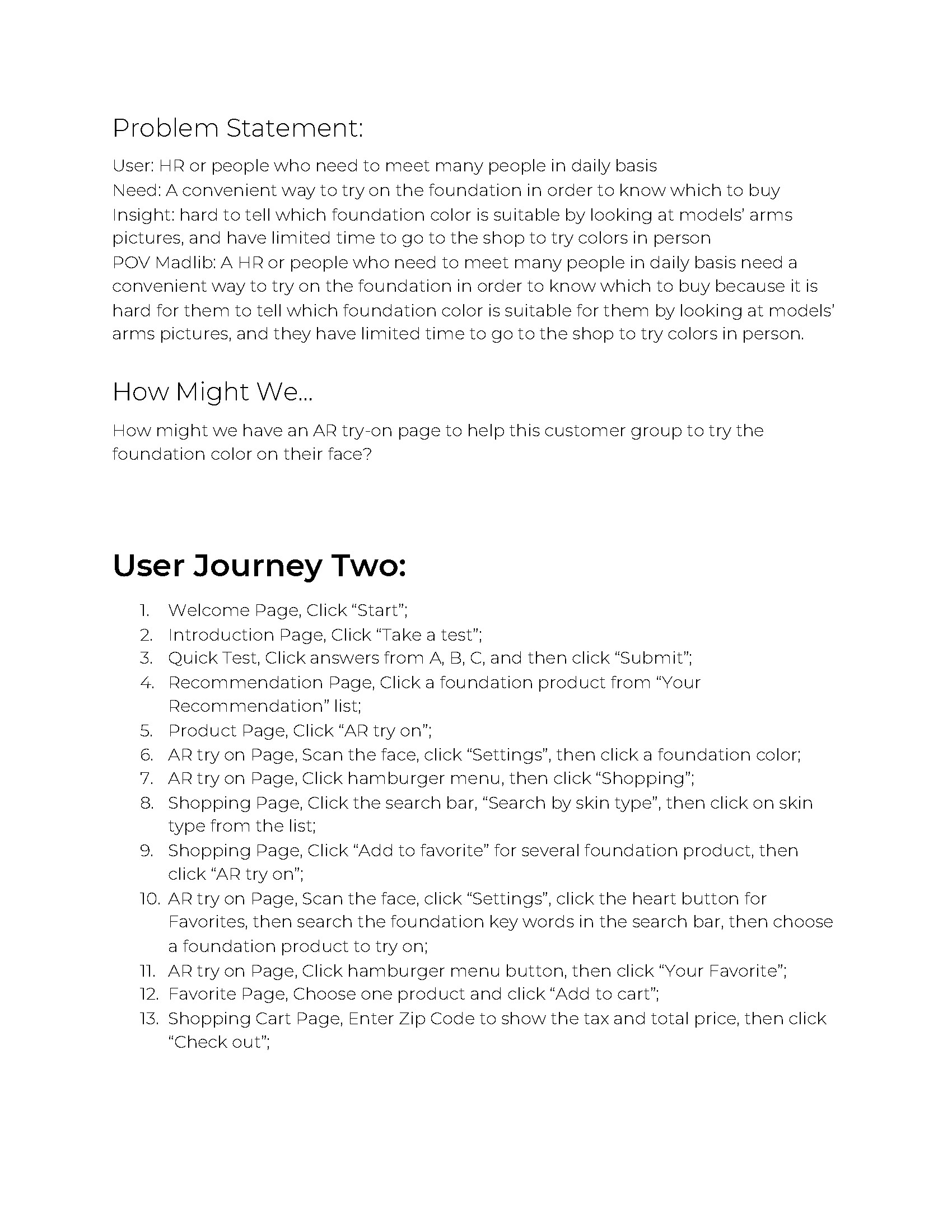
I came up with 3 personas for different identities of females, and 3 user journeys respectively. Because I want to have those who will heavily use the AR function as my clients, and make this app suitable for as many people as possible, I finally chose my second persona, Jessica, a 28 years old HR. Full document can be checked via this link:



App Prototype:
Reflection
The difficulty I encountered: When I had the idea to design this AR app, there was no Metaverse yet. I chose to solve this shopping problem in AR because my Immersive Design professor, Renée Stevens, told us that tech companies are pouring money into the development of their immersive products, and that is the future of the industry. That's why I am eager to try to think of my design in an immersive way. However, I had never designed any AR filter prototype before. I also didn't learn or even know there are AR filter building apps called Lens Studio or Spark AR that can let me implement my idea. What solution I came up with was to record videos with the contrast of without and with the makeup foundation. I also encountered another problem that my foundation color matched so well to my skin tone that it was very hard to notice the contrast in the camera. My solution was to apply bronze powder on my whole face without the foundation first, and then washed my face and apply the foundation for the contrast.
The lesson I learned: When I have no idea how to implement the idea for AR filters, I should ask my professor or at least Google search first — maybe I would know that there are filter programs like Lens Studio and Spark AR that I can watch/read tutorials and learn.
What I would do differently: If I had a chance to redo the whole project, I would either ask my professor or Google search to learn how to make an AR filter.
Tools:
Adobe After Effects
Adobe Draw
Adobe XD
Adobe InDesign