Project Introduction:
When you plan to travel, have you already been exhausted just because of searching and booking on multiple websites and app? Circle gives you a possibility that you can settle down everything for your travel in one site.
Role: UI Designer
Task: App user interface designClient: People who want to search travel destination, book flight, hotel and rent car in one site.
Problem: Not many travel websites with those four functions have an aesthetic-pleasing and easy-to-use user interfaces.
Date & Duration: December 2022
Concept: Travel like a circle.
Why travel like a circle? It is the tagline of this app that convey a concept that our trips are just like our lives. Life is like a circle because we started our lives with nothing brought with us, and we end our lives with nothing taken with us; life is like a circle because we started with our lives without ability to love, and while we have been gaining love from people surround us, we get the ability to love and start to love others. Travel is like a circle just like our lives: starting from one point, circling around, and finally returning back; but meanwhile, we start our trips without experiencing anything in the destination, and we gain experience, learn foreign culture while traveling, and finally we become better people.
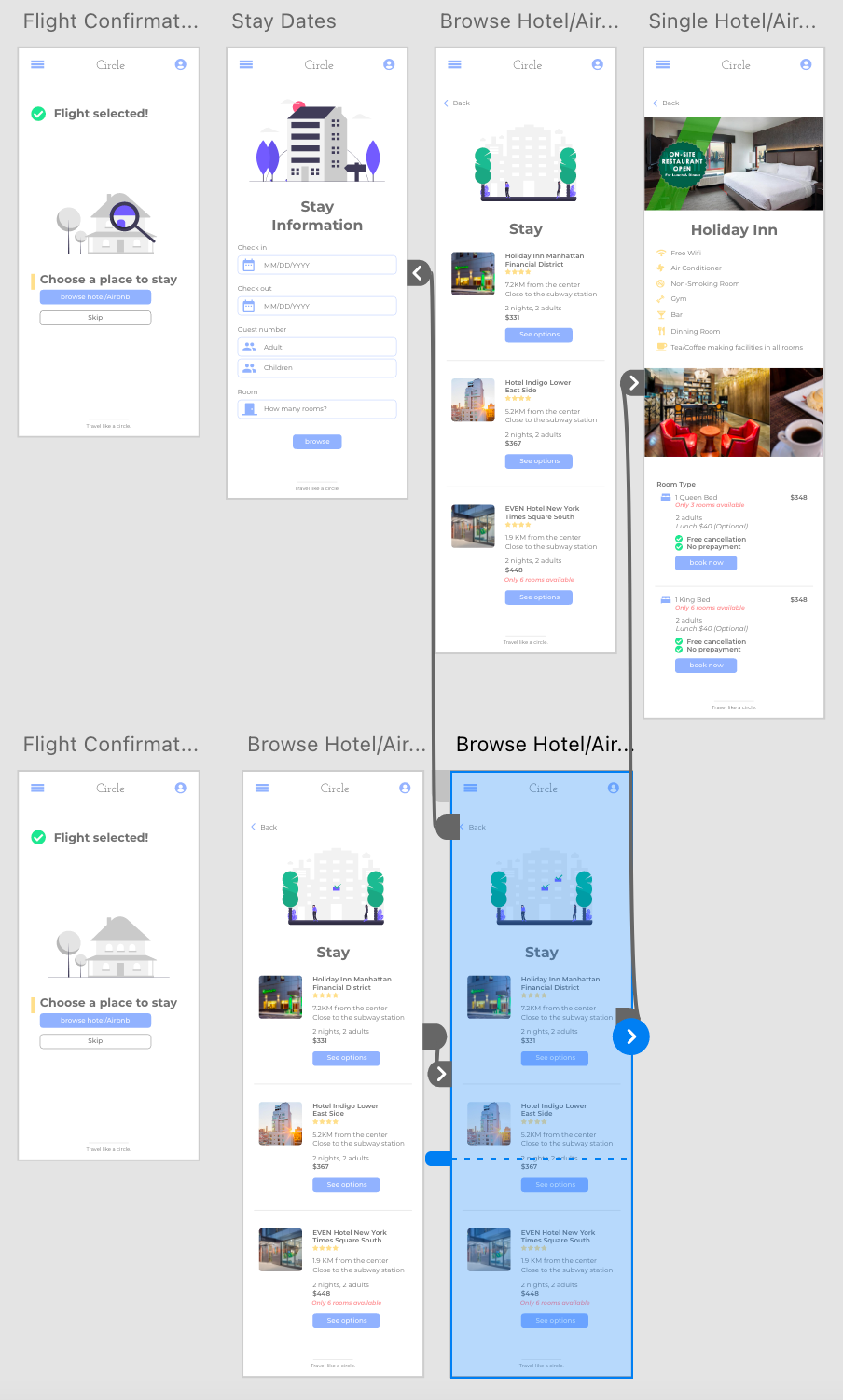
A Project Overview in Adobe XD:
Featured Animation Example:
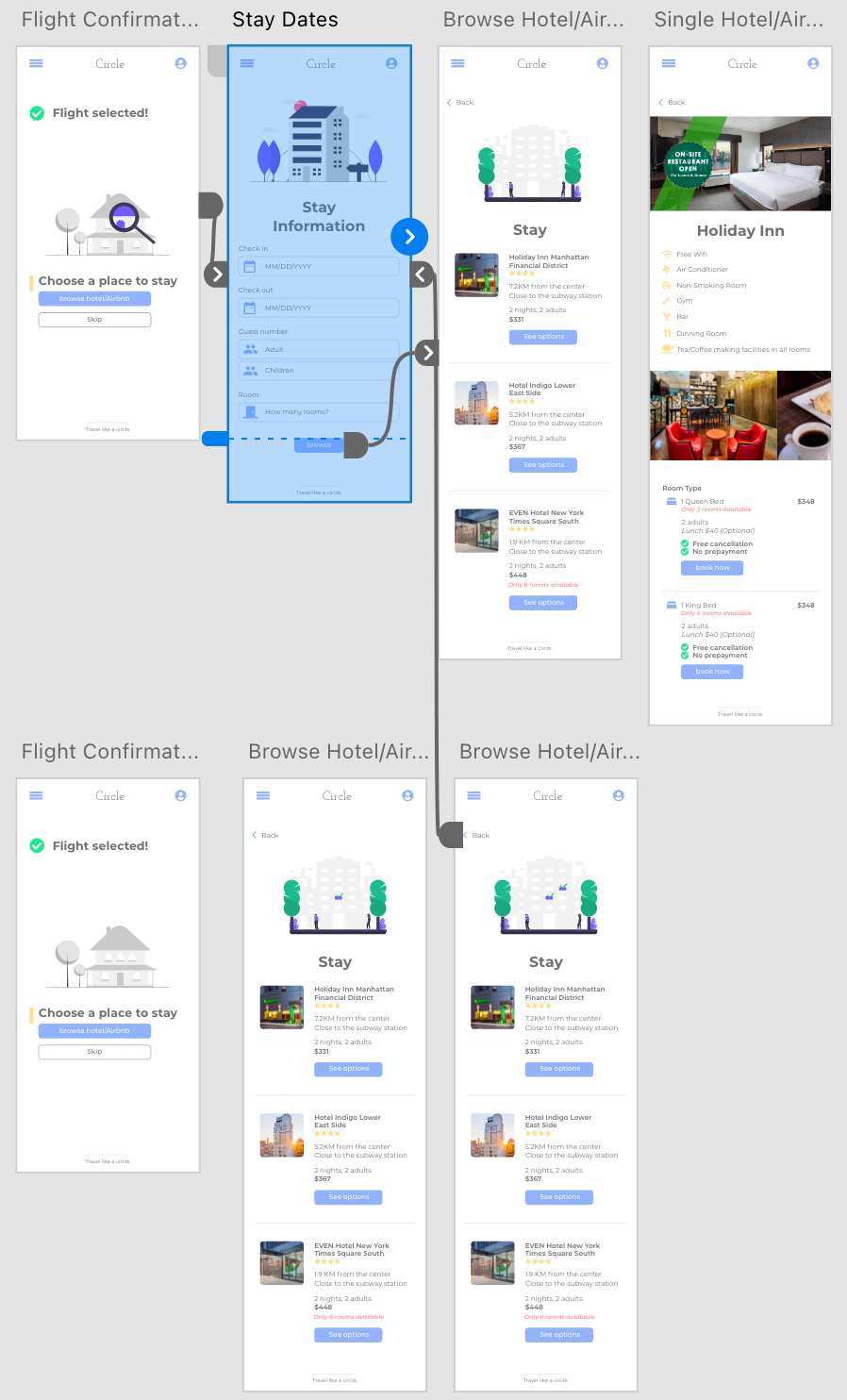
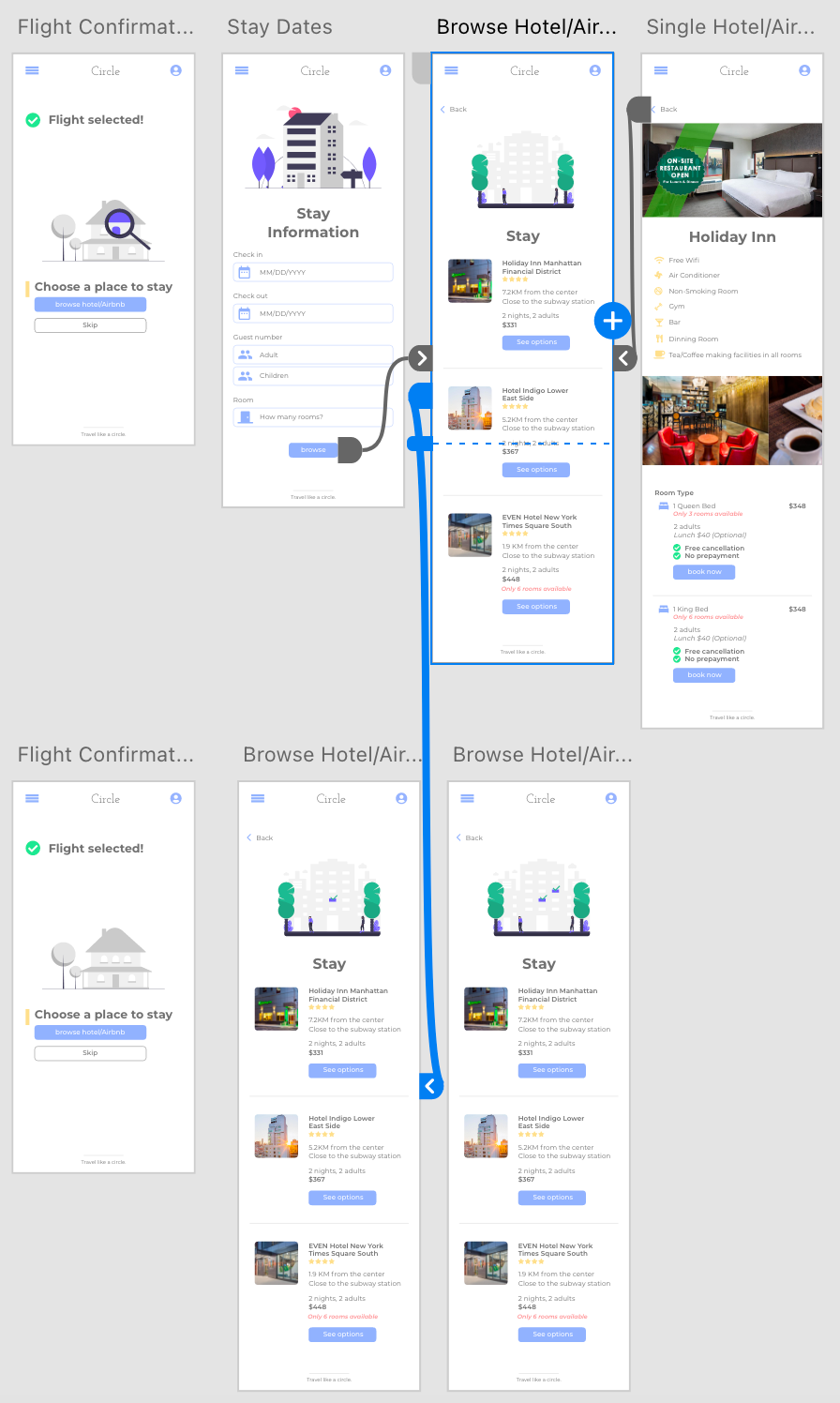
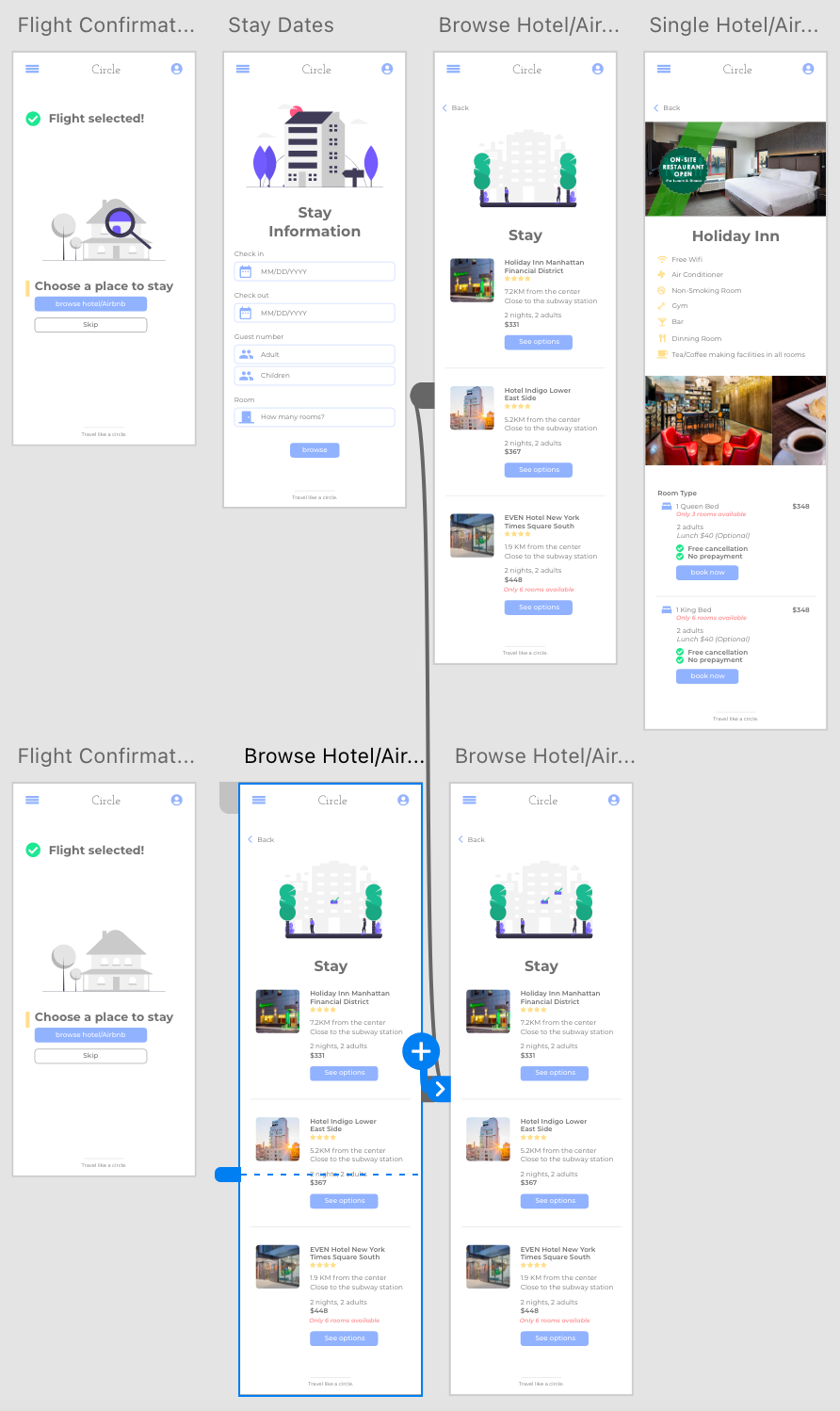
Animation Prototype Flow




Animation Prototype Video
Project Final Prototype:
Reflection
The difficulty I encountered: This is my first UI class that taught me how to make animations in prototypes. I think the difficulty was how to make animations that were subtle but also engaging.
The lesson I learned: Try to work on the detail parts of an illustration and animate the key visual point of it can make the animation be subtle but engaging.
What I would do differently: If I had more time, I would ask my potential users to use this app and gather feedbacks to revise the user flow/interfaces.
Tools:
Adobe XD
Adobe XD Plugins